One of the assignments in my robotics course at Taubman College is to analyze different types of robotic motion using long exposure photography. This project allows students to visualize and understand the movement types the robot has available, and how various motion interpolation settings affect that motion.


Students draw a curve in 3D space made up of linear segments. They then take long exposure photographs of the robot moving through the control points of the curve using the different motion types and approximation (interpolation) settings. They also time each run to understand the effects on execution time. They then systematically compare and contrast the movements types and settings.
Students learn the differences between point-to-point (PTP), linear (LIN), circular (CIR), and spline (SPL) moves. They also learn about the C_PTP, C_DIS, C_VEL, and C_ORI approximation settings.
Linear Motion was tracked using no interpolation, C_DIS of 50mm, C_DIS of 100mm, C_VEL of 50% and C_VEL of 100%
Spline motion was tracked using no interpolation, C_DIS of 50mm, and C_DIS of 100mm.
Point-to-point motion was tracked using no interpolation, C_PTP of 50% and C_PTP of 100%.
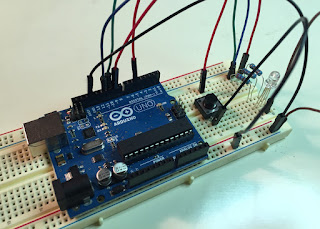
First I prototyped the setup using a regular Arduino Uno and a prototyping board.
Once I had it working I switched over the Arduino Micro and a Adafruit Perma-Prototype board:
The final step was to install the board into a fixture that could be bolted to the robot:
A push button on the tool lets the user cycle through 12 different standard colors: Red => Yellow => Green => Cyan => Blue => Magenta with half-steps in between each of those.
The simple Arduino code used on the tool follows:
/*
* Cycle thru 12 standard RGB colors at the press of a button
*/
const int switchPin = 5; // pin the push button is attached to
const int ledPinR = 9; // pwm pin with red led
const int ledPinG = 10; // pwm pin with green led
const int ledPinB = 11; // pwm pin with blue led
int hue = 0; // Incremented to cycle 0-11
int r = 255; // Start with red
int g = 0;
int b = 0;
void setup() {
pinMode(ledPinR, OUTPUT);
pinMode(ledPinG, OUTPUT);
pinMode(ledPinB, OUTPUT);
pinMode(switchPin, INPUT_PULLUP);
}
void loop() {
// Switch colors on a button press
if (digitalRead(switchPin) == LOW) {
hue = (++hue > 11) ? 0 : hue;
switch (hue) {
case 0: // Red
r = 255; g = 0; b = 0; break;
case 1: // Orange
r = 255; g = 128; b = 0; break;
case 2: // Yellow
r = 255; g = 255; b = 0; break;
case 3: // Yellow green
r = 128; g = 255; b = 0; break;
case 4: // Green
r = 0; g = 255; b = 0; break;
case 5: // Green blue
r = 0; g = 255; b = 128; break;
case 6: // Cyan
r = 0; g = 255; b = 255; break;
case 7: // Blue green
r = 0; g = 128; b = 255; break;
case 8: // Blue
r = 0; g = 0; b = 255; break;
case 9: // Light Magenta
r = 128; g = 0; b = 255; break;
case 10: // Magenta
r = 255; g = 0; b = 255; break;
case 11: // Light red
r = 255; g = 0; b = 128; break;
}
// Wait for the button release
while (digitalRead(switchPin) == LOW)
{
delay(10);
}
}
// Update the LED
analogWrite(ledPinR, r);
analogWrite(ledPinG, g);
analogWrite(ledPinB, b);
delay(20);
}
For other Arduino based images in light see Robotic Painting with Light.


Students draw a curve in 3D space made up of linear segments. They then take long exposure photographs of the robot moving through the control points of the curve using the different motion types and approximation (interpolation) settings. They also time each run to understand the effects on execution time. They then systematically compare and contrast the movements types and settings.
Students learn the differences between point-to-point (PTP), linear (LIN), circular (CIR), and spline (SPL) moves. They also learn about the C_PTP, C_DIS, C_VEL, and C_ORI approximation settings.
Motion Analysis Results
The following images and timings are the work of Taubman students Marshall Hebert, Alex Waga, Yinying Chen, and Kati Albee.Linear Motion was tracked using no interpolation, C_DIS of 50mm, C_DIS of 100mm, C_VEL of 50% and C_VEL of 100%
Spline motion was tracked using no interpolation, C_DIS of 50mm, and C_DIS of 100mm.
Point-to-point motion was tracked using no interpolation, C_PTP of 50% and C_PTP of 100%.
Execution Times
Light Tool Details
The images were recorded using a simple tool made from an Arduino Micro - a popular small micro controller, and a RGB LED.First I prototyped the setup using a regular Arduino Uno and a prototyping board.
Once I had it working I switched over the Arduino Micro and a Adafruit Perma-Prototype board:
The final step was to install the board into a fixture that could be bolted to the robot:
A push button on the tool lets the user cycle through 12 different standard colors: Red => Yellow => Green => Cyan => Blue => Magenta with half-steps in between each of those.
The simple Arduino code used on the tool follows:
/*
* Cycle thru 12 standard RGB colors at the press of a button
*/
const int switchPin = 5; // pin the push button is attached to
const int ledPinR = 9; // pwm pin with red led
const int ledPinG = 10; // pwm pin with green led
const int ledPinB = 11; // pwm pin with blue led
int hue = 0; // Incremented to cycle 0-11
int r = 255; // Start with red
int g = 0;
int b = 0;
void setup() {
pinMode(ledPinR, OUTPUT);
pinMode(ledPinG, OUTPUT);
pinMode(ledPinB, OUTPUT);
pinMode(switchPin, INPUT_PULLUP);
}
void loop() {
// Switch colors on a button press
if (digitalRead(switchPin) == LOW) {
hue = (++hue > 11) ? 0 : hue;
switch (hue) {
case 0: // Red
r = 255; g = 0; b = 0; break;
case 1: // Orange
r = 255; g = 128; b = 0; break;
case 2: // Yellow
r = 255; g = 255; b = 0; break;
case 3: // Yellow green
r = 128; g = 255; b = 0; break;
case 4: // Green
r = 0; g = 255; b = 0; break;
case 5: // Green blue
r = 0; g = 255; b = 128; break;
case 6: // Cyan
r = 0; g = 255; b = 255; break;
case 7: // Blue green
r = 0; g = 128; b = 255; break;
case 8: // Blue
r = 0; g = 0; b = 255; break;
case 9: // Light Magenta
r = 128; g = 0; b = 255; break;
case 10: // Magenta
r = 255; g = 0; b = 255; break;
case 11: // Light red
r = 255; g = 0; b = 128; break;
}
// Wait for the button release
while (digitalRead(switchPin) == LOW)
{
delay(10);
}
}
// Update the LED
analogWrite(ledPinR, r);
analogWrite(ledPinG, g);
analogWrite(ledPinB, b);
delay(20);
}
For other Arduino based images in light see Robotic Painting with Light.